はじめに
スマホゲームの広告や動画の広告で、漫画のキャラがなめらかに動いているのを見たことがありますか?
静止画であるはずの漫画が動き出すことで、漫画で表現されている動きや表情がよりいきいきと感じられますよね。
一枚絵をレイヤー分け、パーツ分けしてモデリングすることで、漫画の絵が動かすことができます!
今回は、さにぃがぁるの育児絵日記をPRするアニメーション動画をLive2Dで作ってみたので、制作過程を紹介します。
※投稿内にGIF画像が含まれていますが、表示されるのに時間がかかることがあります。予めご了承ください。
プロットづくりと材料集め
①プロット作り
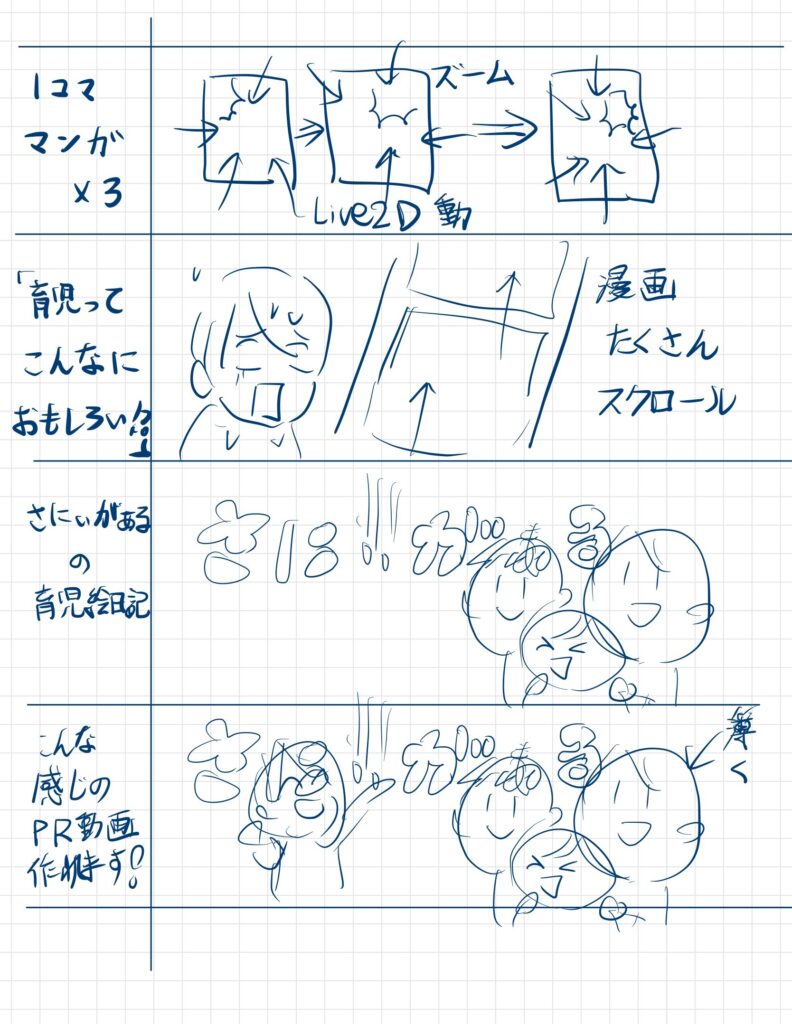
まずは、動画の大まかな流れを絵や文字でかき起こしました。
この動画の目的は2つ、育児絵日記に関心をもってもらうことと、LIVE2Dを使ったアニメーションでどんな表現ができるのかを知ってもらうことです。

とても人様に見せられるものではないですが…自分の中で動画の全体像を固めていきました。
| 1コマ漫画を3本→ バン‼バン‼バァーン‼て感じで、動いている絵を3本勢いよく流す。 |
| 育児ってこんなにおもしろい‼(白目のママ)→ 子育ては楽しいこともあれば、大変なこと、うまくいかないこと、びっくりするようなこともたくさんあり、あたふたした様子をママの顔で表現。笑った顔から驚き顔にしたい。背景には、これまで描いた漫画が傾いてうっすら見えており、高速でスクロール。 |
| タイトル「さにぃがぁるの育児絵日記」→ 2コマ目のような薄い背景に、タイトルが上からぼよ~んと降ってくる。右下には家族3人が目パチしたり顔動かしたり…。 |
| こんな感じのPR動画作れます!→ テキストを吹き出しで表示させる。3コマ目のタイトルや家族3人は薄く、さにぃがぁるが現れてセリフを言っているようにする。 |
②材料集め
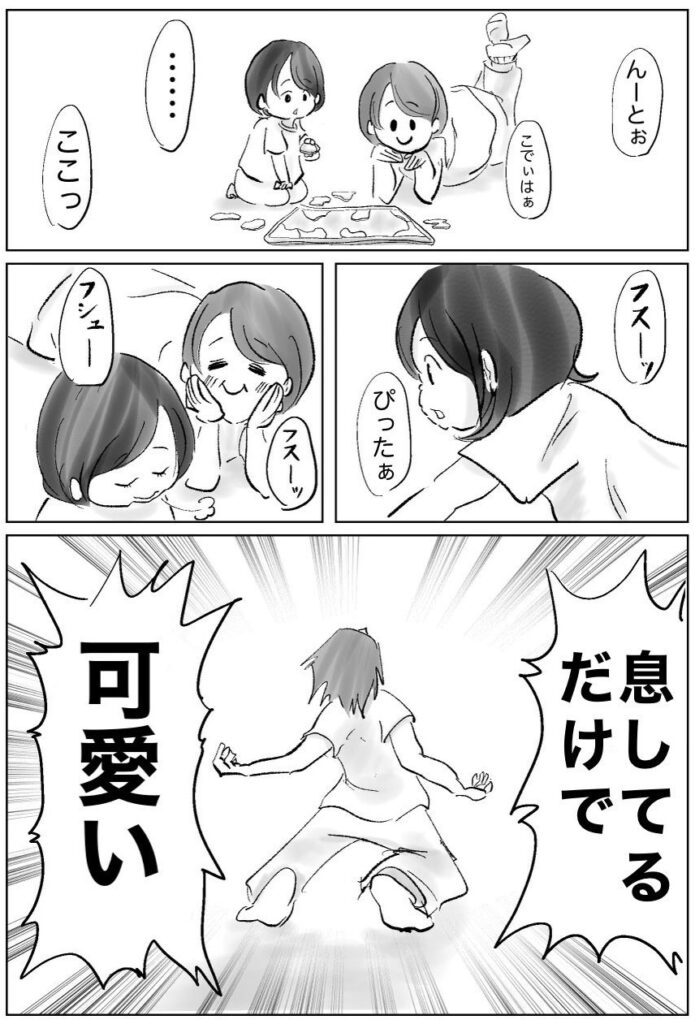
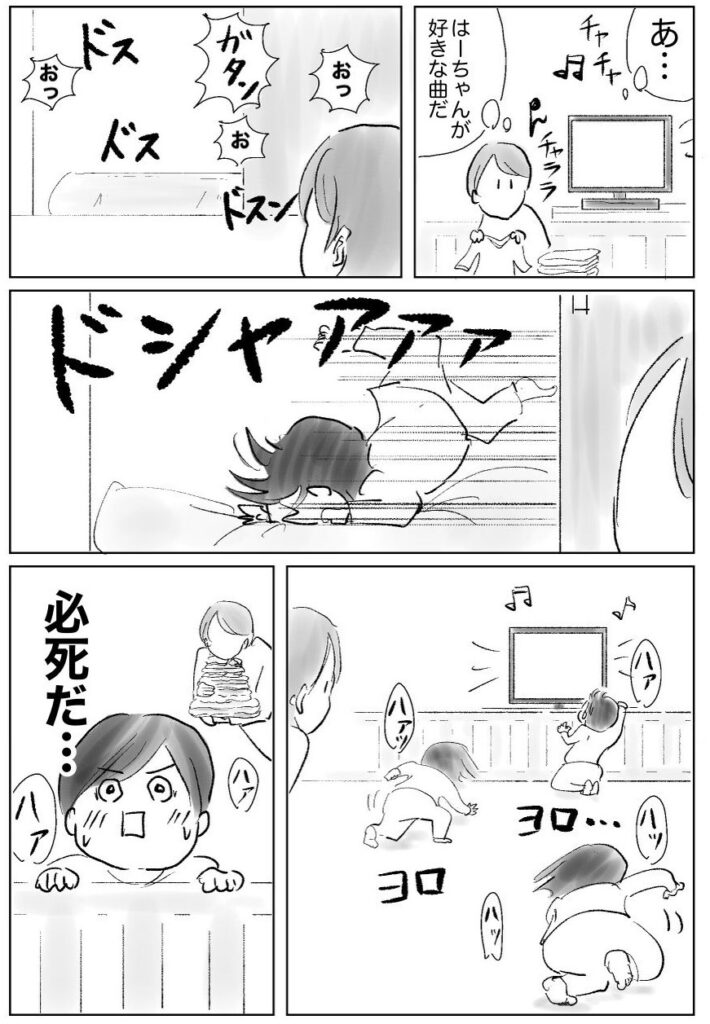
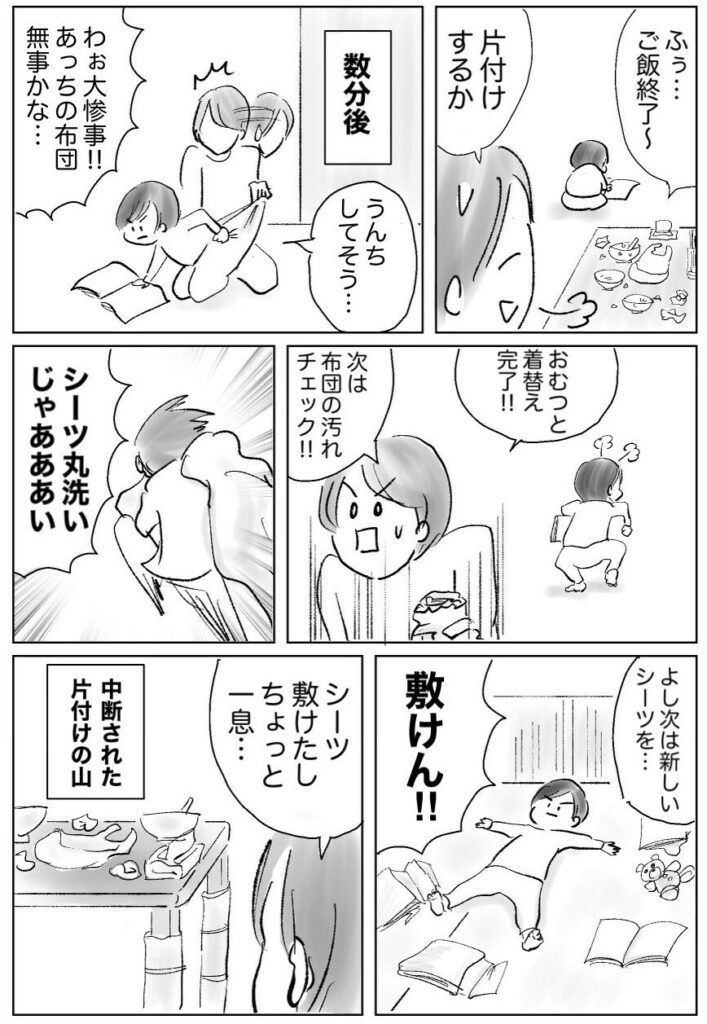
これまで投稿した育児漫画、育児絵日記の中から、動画の目的に合った題材を探します。

















厳選するのはあとにして、直観でどんどん選びます。その後、見やすさや分かりやすさなどの基準でイラストを絞っていきます。1コマ漫画以外は、背景として使うのでほぼ残しています。
選んだ画像のレイヤー分け

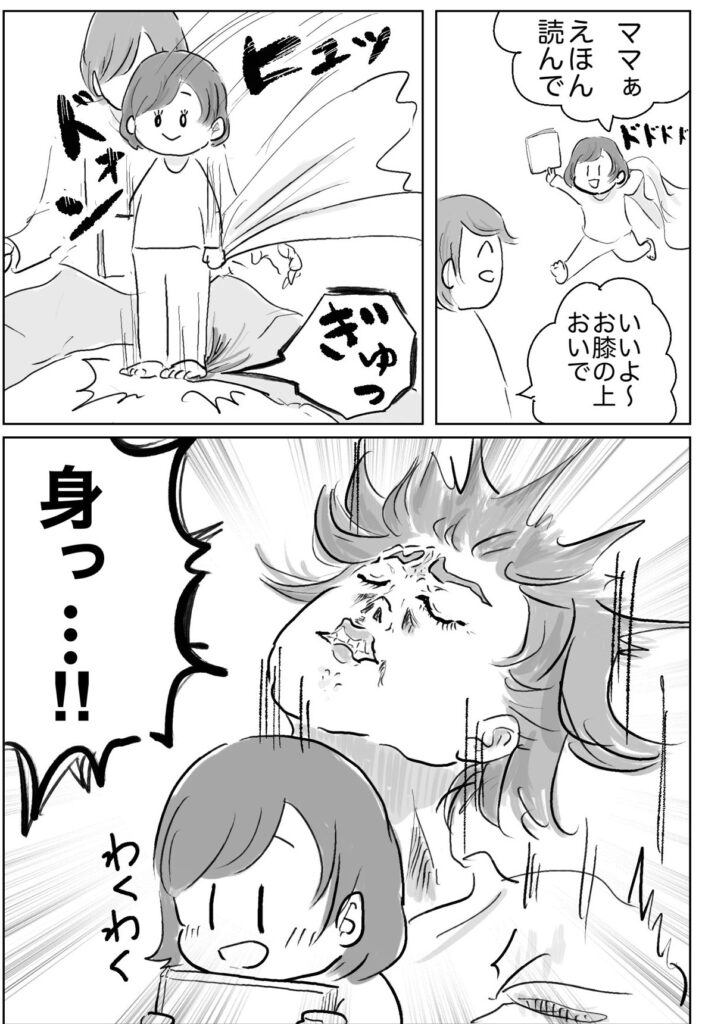
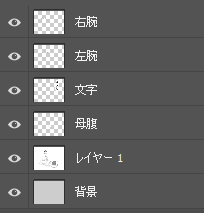
例えば「寝てくれ」のイラストの場合、このようにレイヤー分けしました。

寝ている母のおなかの上で、子どもがバランスをとって腕を動かしている様子を表現したかったので
上下に動く母のおなか/子どもの両腕/文字
でレイヤーを分けています。
動かしたいイラストを全て、このようにレイヤー分けしていきます。
どう動かしたいかによって切り取る部分が変わってくるので、完成形をイメージしながら切り取ります。
LIVE2Dに入れてモデリング
動かす準備ができたので、いよいよモデリング‼
レイヤー分けしたPSDデータを。LIVE2DCubismEditorに入れます。
目や口などのパーツ1つ1つに動きを付けていきます。
Vtuberのモデリングと違って、左右非対称でパラメータも既存のものでは動かしづらい!
なので「目玉揺れ」「目つぶり」など、新しくパラメータを作りました。後にアニメーションで動かすための下準備です。

アニメーションを作る
完成したモデリングデータを、LIVE2D>新規作成>アニメーションで出てくるウィンドウの中に、ドラッグアンドドロップします。
何秒の時点で、どのパーツのどの動きをどの程度するのかを、点を打って入力。
点と点の間の動きは自動で補完されるので、そこが手描きのアニメーションとの違いかと思います。
キャラクターの動き、背景の動き、タイトルの動きまで、かなり自由度が高いと感じました。通常の動画編集ソフトのように手軽な操作で作れるのも魅力です。

動画をつなぎ合わせる
先ほど作ったアニメーションを、動画編集ソフトでつなぎ合わせます。以前はWindowsに元から入っていた『Clipchamp』というソフトの無料体験版で作っていたのですが、画質や書き出しデータの種類の豊富さ、エフェクトの多さなどから『PowerDirector』を購入しました。(12か月分割払いのサブスクリプション)
LIVE2Dアニメーションよりも、動画編集ソフトの方が早く作れる‼というシーンもあり、
自分がやりたい表現の仕方を早くできる方を使い分けるようにしています。
こうして出来上がったPR動画がこちら‼(音ありです)
さいごに
今回は、漫画の一枚絵をLIVE2Dで動かし、PR動画にしてみました。
漫画やLIVE2Dの楽しさを少しでも感じてもらえれば嬉しいです。
私の漫画はモノクロが多いので、味気ないというか、モノクロで統一したスタイルの仕上がりになったかもしれません。今後は、カラフルな作品、歌い手さんのMVを想定したかっこいい作品、キャラの全身をたくさん動かす作品なども作っていきたいと思います!最後までご覧いただきありがとうございました‼
